Create segment:
function Dynseg2(){
var objsec1 = {"flxSection":{skin:"sknlblhdr"},"lblshirtbrand":{isVisible:true,text:"Fruits"},"imgplus":{isVisible:true,src:"vision.png"},"btnplus":{isVisible:true}};
var objsec2 = {"flxSection":{skin:"sknlblhdr"},"lblshirtbrand":{isVisible:true,text:"Chocolates"},"imgplus":{isVisible:true,src:"vision.png"},"btnplus":{isVisible:true}};
var segarray =[];
var segarray1 =[];
var segarray2 =[];
var obj;
for(var i = 0;i <5 ; i++){
if(i === 0 || i === "0"){
obj = {"flxR2":{isVisible:false,skin:"sknflxr"},"lbltype1":{isVisible:true,text:"Orange",skin:"sknlblr"}};
}else if(i === 1 || i === "1"){
obj = {"flxR2":{isVisible:false,skin:"sknflxr"},"lbltype1":{isVisible:true,text:"Apple",skin:"sknlblr"}};
}else if(i === 2 || i === "2"){
obj = {"flxR2":{isVisible:false,skin:"sknflxr"},"lbltype1":{isVisible:true,text:"Mango",skin:"sknlblr"}};
}else if(i === 3 || i === "3"){
obj = {"flxR2":{isVisible:false,skin:"sknflxr"},"lbltype1":{isVisible:true,text:"Banana",skin:"sknlblr"}};
}else if(i === 4 || i === "4"){
obj = {"flxR2":{isVisible:false,skin:"sknflxr"},"lbltype1":{isVisible:true,text:"Grabes",skin:"sknlblr"}};
}
segarray.push(obj);
}
for(var k = 0;k <5 ; k++){
if(k === 0 || k === "0"){
obj = {"flxR2":{isVisible:false,skin:"sknflxr"},"lbltype1":{isVisible:true,text:"Munch",skin:"sknlblr"}};
}else if(k === 1 || k === "1"){
obj = {"flxR2":{isVisible:false,skin:"sknflxr"},"lbltype1":{isVisible:true,text:"Berk",skin:"sknlblr"}};
}else if(k === 2 || k === "2"){
obj = {"flxR2":{isVisible:false,skin:"sknflxr"},"lbltype1":{isVisible:true,text:"Bolo",skin:"sknlblr"}};
}else if(k === 3 || k === "3"){
obj = {"flxR2":{isVisible:false,skin:"sknflxr"},"lbltype1":{isVisible:true,text:"Kitkat",skin:"sknlblr"}};
}else if(k === 4 || k === "4"){
obj = {"flxR2":{isVisible:false,skin:"sknflxr"},"lbltype1":{isVisible:true,text:"Lays",skin:"sknlblr"}};
}
segarray1.push(obj);
}
for(var j = 0;j <2 ; j++){
if(j === 0 || j === "0"){
segarray2.push([objsec1,segarray]);
}else if(j === 1 || j === "1"){
segarray2.push([objsec2,segarray1]);
}
}
frmQAsecRow.Seg.setData(segarray2);
}
function onrowclicofsegsection(event){
var segarray2 =[];
var selectedIndex= event.sectionIndex;
var datoseg = frmQAsecRow.Seg.data;
var selectsedata = datoseg[selectedIndex][0];
var rowdata = frmQAsecRow.Seg.data[selectedIndex][1];
for (var i = 0; i < rowdata.length; i++) {
if(rowdata[i].flxR2.isVisible === false){
rowdata[i].flxR2 = {isVisible:true,skin:"sknflxr"};
}else if(rowdata[i].flxR2.isVisible === true){
rowdata[i].flxR2 = {isVisible:false,skin:"sknflxr"};
}
}
segarray2 = [selectsedata,rowdata];
frmQAsecRow.Seg.setSectionAt(segarray2, selectedIndex);
}
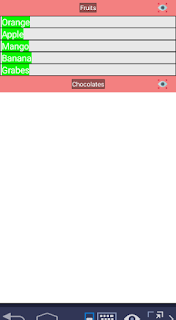
OUTPUT:
function Dynseg2(){
var objsec1 = {"flxSection":{skin:"sknlblhdr"},"lblshirtbrand":{isVisible:true,text:"Fruits"},"imgplus":{isVisible:true,src:"vision.png"},"btnplus":{isVisible:true}};
var objsec2 = {"flxSection":{skin:"sknlblhdr"},"lblshirtbrand":{isVisible:true,text:"Chocolates"},"imgplus":{isVisible:true,src:"vision.png"},"btnplus":{isVisible:true}};
var segarray =[];
var segarray1 =[];
var segarray2 =[];
var obj;
for(var i = 0;i <5 ; i++){
if(i === 0 || i === "0"){
obj = {"flxR2":{isVisible:false,skin:"sknflxr"},"lbltype1":{isVisible:true,text:"Orange",skin:"sknlblr"}};
}else if(i === 1 || i === "1"){
obj = {"flxR2":{isVisible:false,skin:"sknflxr"},"lbltype1":{isVisible:true,text:"Apple",skin:"sknlblr"}};
}else if(i === 2 || i === "2"){
obj = {"flxR2":{isVisible:false,skin:"sknflxr"},"lbltype1":{isVisible:true,text:"Mango",skin:"sknlblr"}};
}else if(i === 3 || i === "3"){
obj = {"flxR2":{isVisible:false,skin:"sknflxr"},"lbltype1":{isVisible:true,text:"Banana",skin:"sknlblr"}};
}else if(i === 4 || i === "4"){
obj = {"flxR2":{isVisible:false,skin:"sknflxr"},"lbltype1":{isVisible:true,text:"Grabes",skin:"sknlblr"}};
}
segarray.push(obj);
}
for(var k = 0;k <5 ; k++){
if(k === 0 || k === "0"){
obj = {"flxR2":{isVisible:false,skin:"sknflxr"},"lbltype1":{isVisible:true,text:"Munch",skin:"sknlblr"}};
}else if(k === 1 || k === "1"){
obj = {"flxR2":{isVisible:false,skin:"sknflxr"},"lbltype1":{isVisible:true,text:"Berk",skin:"sknlblr"}};
}else if(k === 2 || k === "2"){
obj = {"flxR2":{isVisible:false,skin:"sknflxr"},"lbltype1":{isVisible:true,text:"Bolo",skin:"sknlblr"}};
}else if(k === 3 || k === "3"){
obj = {"flxR2":{isVisible:false,skin:"sknflxr"},"lbltype1":{isVisible:true,text:"Kitkat",skin:"sknlblr"}};
}else if(k === 4 || k === "4"){
obj = {"flxR2":{isVisible:false,skin:"sknflxr"},"lbltype1":{isVisible:true,text:"Lays",skin:"sknlblr"}};
}
segarray1.push(obj);
}
for(var j = 0;j <2 ; j++){
if(j === 0 || j === "0"){
segarray2.push([objsec1,segarray]);
}else if(j === 1 || j === "1"){
segarray2.push([objsec2,segarray1]);
}
}
frmQAsecRow.Seg.setData(segarray2);
}
function onrowclicofsegsection(event){
var segarray2 =[];
var selectedIndex= event.sectionIndex;
var datoseg = frmQAsecRow.Seg.data;
var selectsedata = datoseg[selectedIndex][0];
var rowdata = frmQAsecRow.Seg.data[selectedIndex][1];
for (var i = 0; i < rowdata.length; i++) {
if(rowdata[i].flxR2.isVisible === false){
rowdata[i].flxR2 = {isVisible:true,skin:"sknflxr"};
}else if(rowdata[i].flxR2.isVisible === true){
rowdata[i].flxR2 = {isVisible:false,skin:"sknflxr"};
}
}
segarray2 = [selectsedata,rowdata];
frmQAsecRow.Seg.setSectionAt(segarray2, selectedIndex);
}
OUTPUT: